
style-components 동적으로 변화주기
- 어떤 상태에 따라 style을 동적으로 변화주는 것은 기존 style속성, 또는 className으로 했었다.
- 하지만 style-components를 사용하는 상태에서 동적인 변화를 주려면 다음과 같이 할 수 있다.


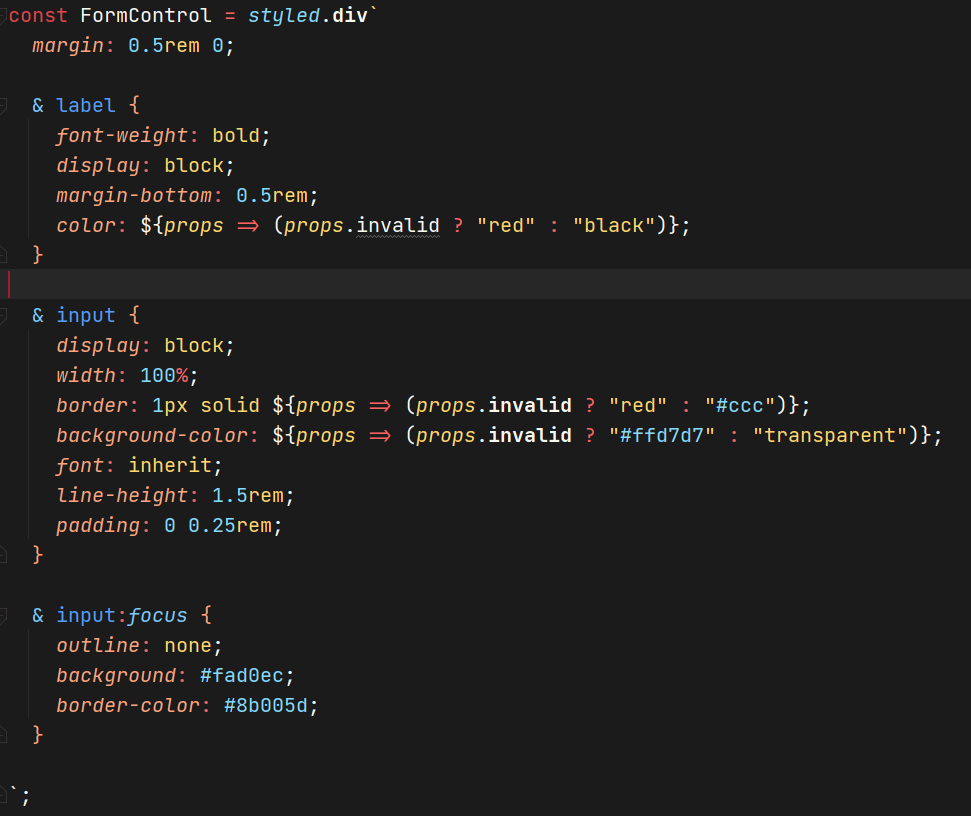
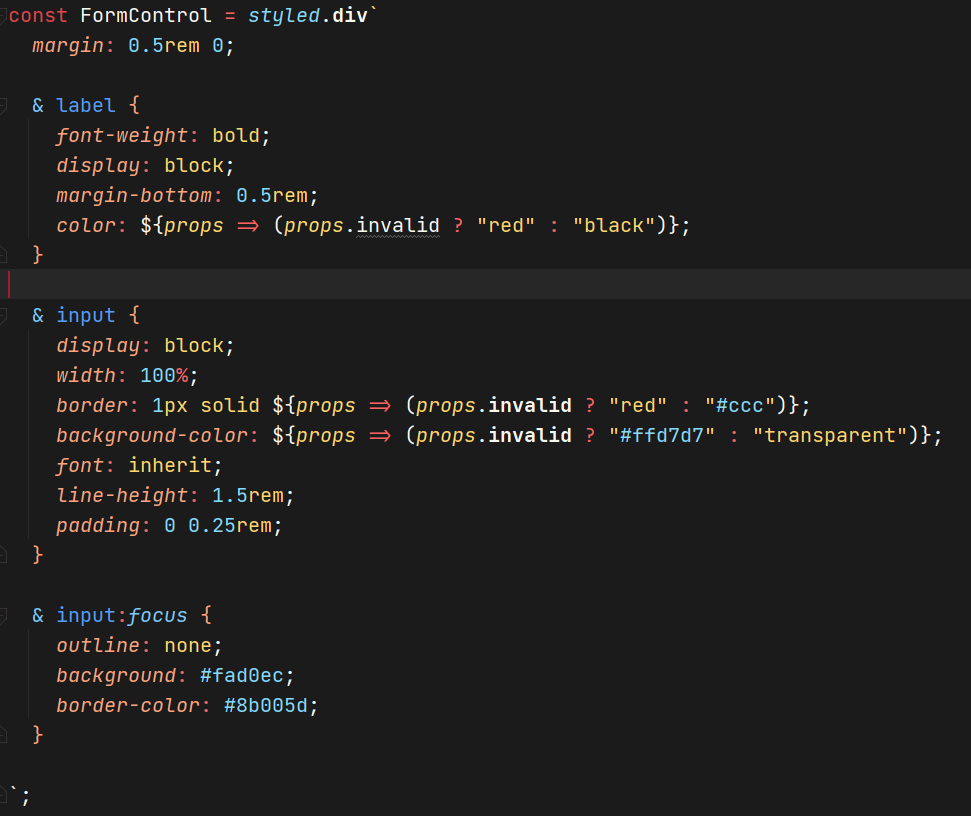
- 일단 다음과 같이 FromControl이라는 styled.div를 만들어 스타일을 준다.
- 위의 코드를 보면 알겠지만, 컴포넌트에서 props를 넘겨주는 것처럼 여기에도 props를 넘겨줄 수 있다.
- isValid라는 상태를 넘겨주고 이에 맞게 스타일을 준다.
'리액트' 카테고리의 다른 글
| [리액트] Portal 사용하기 (PortalReactDOM 사용) (0) | 2022.12.23 |
|---|---|
| [리액트] css모듈 사용하기 (0) | 2022.12.22 |
| [리액트] styled-components로 css관리하기 (0) | 2022.12.22 |
| [리액트] 컴포넌트 style속성 className을 사용해 동적으로 바꾸기 (0) | 2022.12.22 |
| [리액트] jsx코드에 동적인 style속성 주기 (0) | 2022.12.21 |