
컴포넌트 style속성 className을 사용해 동적으로 바꾸기
- 리액트에서는 컴포넌트의 style속성에 다음과 같이 인라인 속성으로 동적인 효과를 줄 수 있지만,
- 이보다는 className을 활용하여 css로 관리하는 것이 편하다.

- 위와 같이 input의 텍스트가 아무것도 없을경우 isValid라는 state를 활용하여 직접 inline스타일을 줄 수도 있지만,
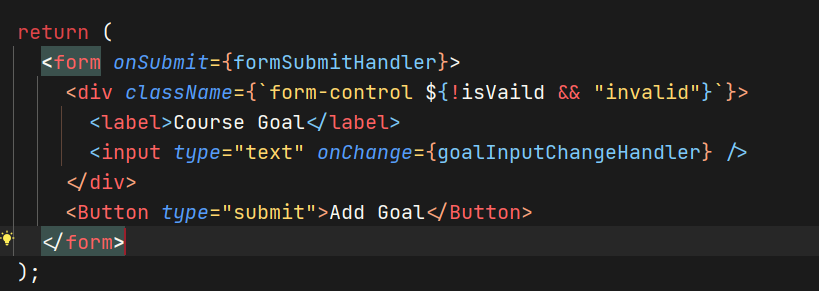
- 아래와 같이 사용하는게 적절하다.


- 위와 같이 isValid가 false이면 className에 'invalid' 클래스를 추가하고 css파일에서 관리하는게 더 좋다.
'리액트' 카테고리의 다른 글
| [리액트] style-components 동적으로 변화주기 (0) | 2022.12.22 |
|---|---|
| [리액트] styled-components로 css관리하기 (0) | 2022.12.22 |
| [리액트] jsx코드에 동적인 style속성 주기 (0) | 2022.12.21 |
| [리액트] 데이터 부모한테 주기 (0) | 2022.12.20 |
| [리액트] 반복과 조건 (0) | 2022.12.20 |