
jsx코드에 동적인 style 속성 주기
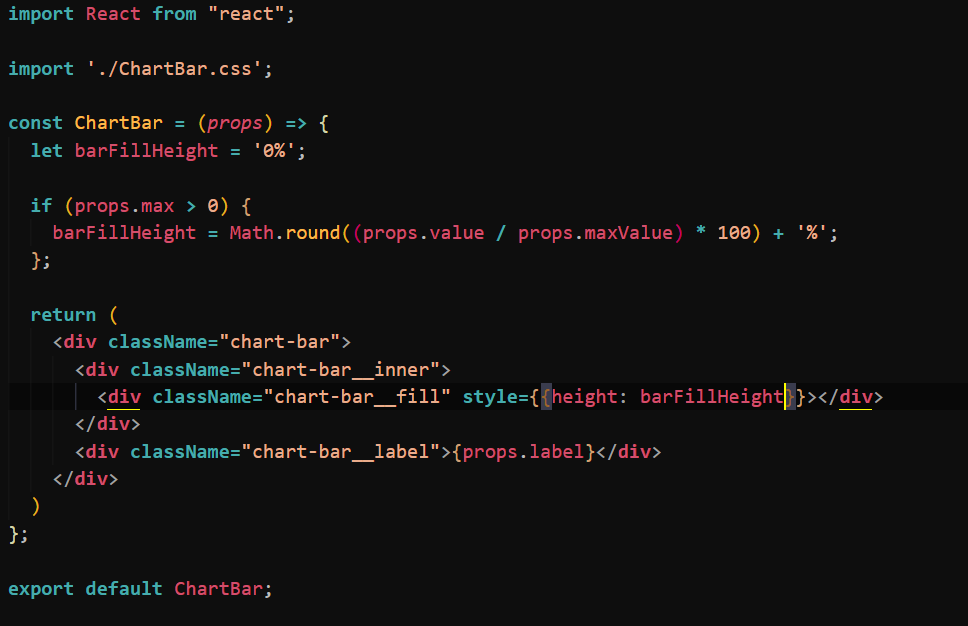
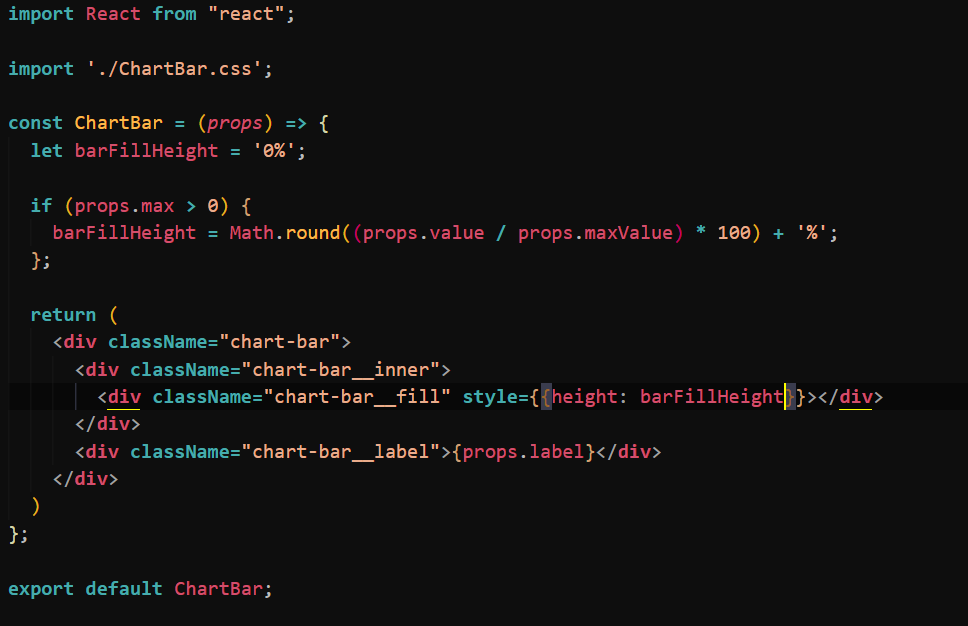
- jsx 태그들에 className과 같이 style 속성을 동적으로 바꿔줄 수 있다.
- 아래의 코드는 props의 데이터에서 maxValue를 100이라 치고 현재의 value에 따라 높이를 바꿔주는 코드이다.
- 즉, maxValue와 현재 value의 값에 따라 동적으로 높이를 바꿔준다.

- style에는 이중 중괄호로 묶어 키와 값을 입력해준다.
- background-color와 같이 -이 있는 속성일 경우 'background-color'로 문자열로 묶어주거나,
- backgroundColor로 카멜케이스를 사용한다.
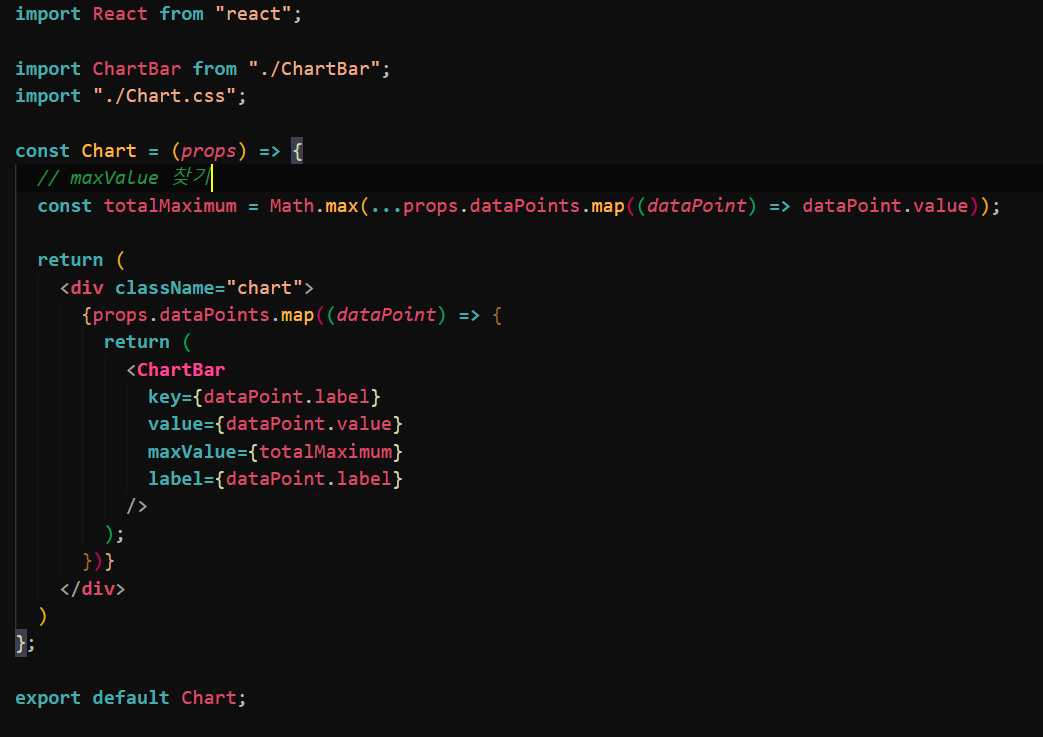
ChartBar의 부모 Chart.js

- Chart.js에서는 부모에게 받은 데이터의 value값을 통해 최대값을 찾고,
- 제일 자식인 ChartBar에게 props로 key, 현재 value, maxValue, label(월)을 내려준다.
- 이제 Chart.js의 부모인 ExpensesChart.js를 보자
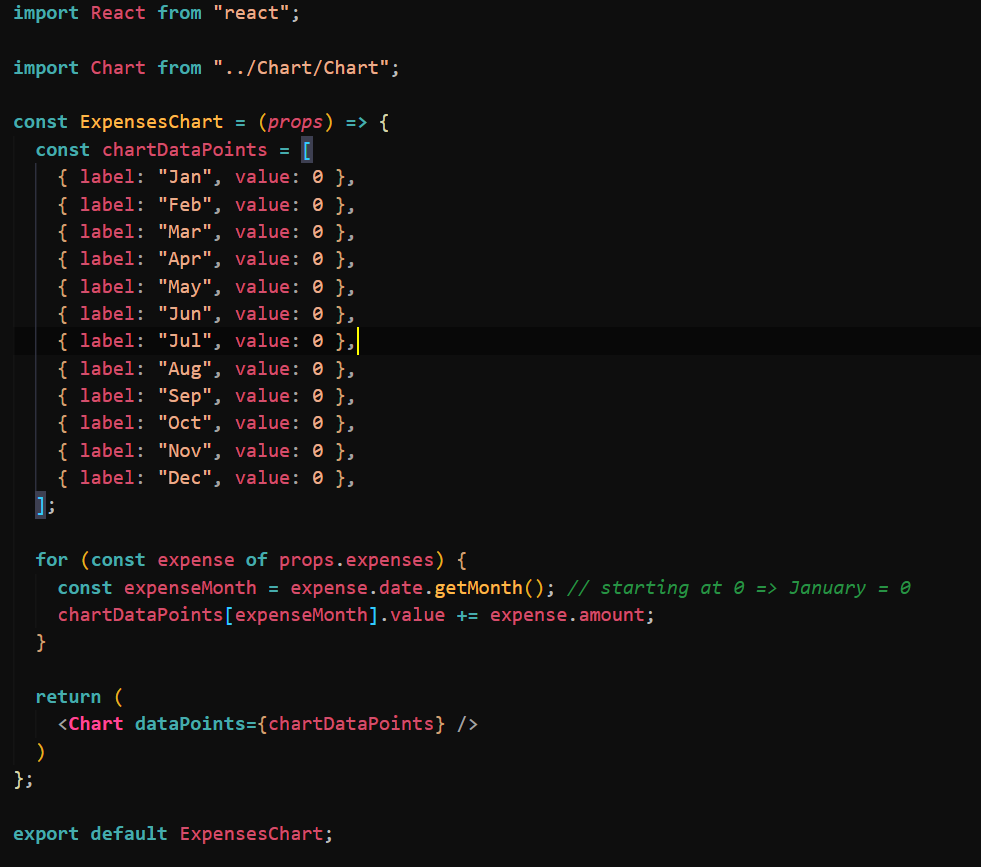
Chart.js의 부모 ExpensesChart.js

- 변수 chartDataPoints는 초기 값으로 label은 각각의 달, value는 0으로 설정해준다.
- 이제 그 밑의 for문을 통해 각각의 라벨에 맞는 value를 더해주고
- 자식인 Chart에게 dataPoints라는 키로 props를 내려준다.
- 이제 제일 부모인 Expenses.js를 살펴보자
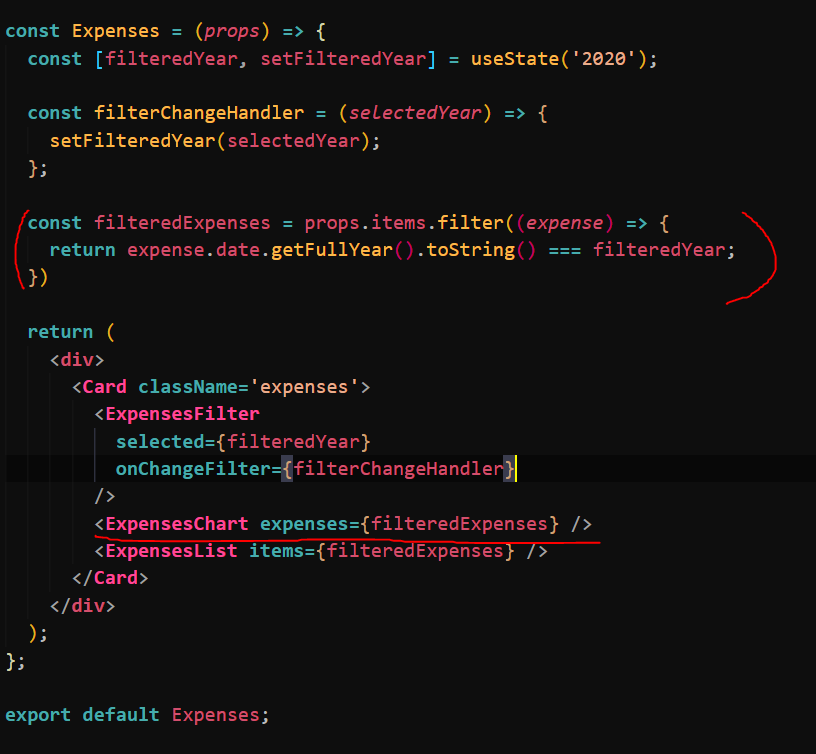
제일 부모 Expenses.js

- 기존의 글을 봤다면 이해가 빠를 것이다.
- 단순히 현재 연도에 맞는 expeses들을 필터링한 filteredExpenses변수를 자식에게 props로 내려준다.
'리액트' 카테고리의 다른 글
| [리액트] styled-components로 css관리하기 (0) | 2022.12.22 |
|---|---|
| [리액트] 컴포넌트 style속성 className을 사용해 동적으로 바꾸기 (0) | 2022.12.22 |
| [리액트] 데이터 부모한테 주기 (0) | 2022.12.20 |
| [리액트] 반복과 조건 (0) | 2022.12.20 |
| [리액트] props로 데이터 부모에서 자식으로 내려주기 (0) | 2022.12.20 |