
Portal 사용하기 (PortalReactDOM 사용)
- 리액트의 Portal기능은 우리가 원하는 컴포넌트의 위치를 옮겨줄 때 사용한다.
- 예를 들어, 컴포넌트가 많이 중첩되어 있고 그 안에 모달과 같은 overlay형식의 컴포넌트가 있을 경우
- 의미적인 관점이나 간결한 html구조를 가추지는 못하여 좋지 못한 구조가 된다.
- 이를 Portal을 사용하여 body의 바로 밑 자식으로 옮길 수가 있다.
- 아래에서는 현재 작업중인 프로젝트를 예시로 모달창을 body바로 아래의 태그로 옮겨보는 작업을 해보겠다.
index.html

- 먼저 Portal로 이동할 위치를 설정하기 위하여 index.html 파일에서 이동할 div와 id를 설정해준다.
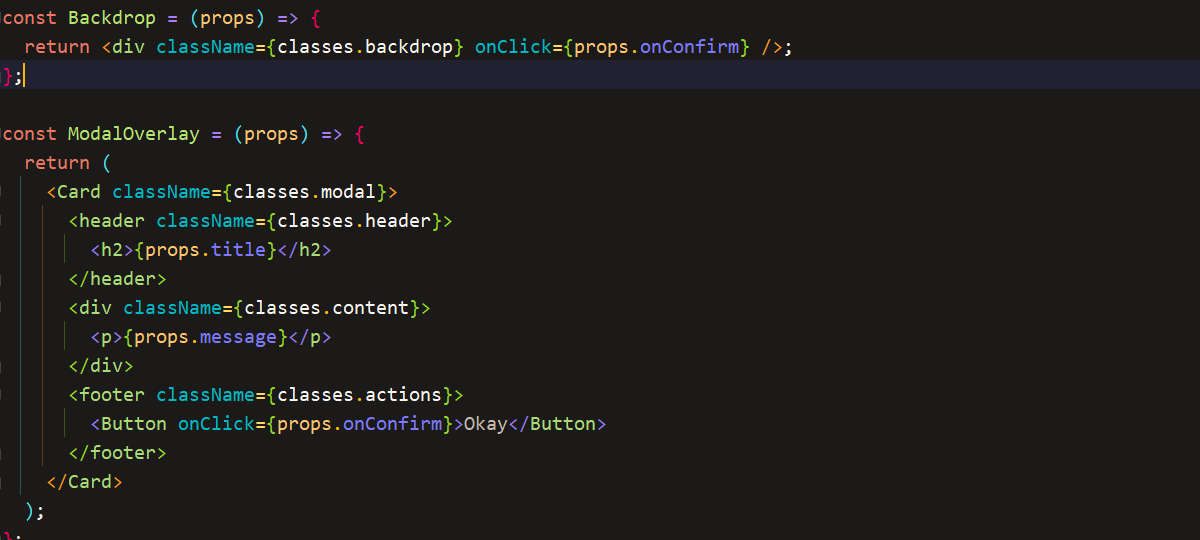
Modal 컴포넌트

- 컴포넌트를 변수로 저장하여 Portal로 이동시킬 작업을 해준다.

- 먼저 react-dom에서 PortalReactDom을 import해주고

- 아래와 같이 중괄호 안에 PortalReactDom.createPortal을 사용하여 첫 번째 인자로는 컴포넌트를,
- 두 번째 인자로는 이동시킬 div를 id로 가져와 넣어준다.
결과

- 브라우저에서 모달창이 활성화 되었을 때 기존에는 모달 컴포넌트가 컴포넌트의 중첩된 만큼 안에 위치하였는데,
- Portal을 사용한 결과 body의 바로 밑 태그로 적절히 위치한다.
'리액트' 카테고리의 다른 글
| [리액트] useRef 사용하기 (0) | 2022.12.25 |
|---|---|
| [리액트] React.Fragment 사용하기 (1) | 2022.12.23 |
| [리액트] css모듈 사용하기 (0) | 2022.12.22 |
| [리액트] style-components 동적으로 변화주기 (0) | 2022.12.22 |
| [리액트] styled-components로 css관리하기 (0) | 2022.12.22 |