
css모듈 사용하기
- 앞서 사용했던 styled-components말고도 다른 방법으로 css파일을 유지하며 고유의 스타일을 줄 수 있다.
- 리액트에서는 css모듈을 기본적으로 제공하여서 설치할 필요 없이 import해 사용하면 된다.
styles import하기

- 위에서 짐작하였겠지만 기존의 Button.css파일의 이름을 중간에 .module을 추가해 Button.module.css로 바꿔준다.
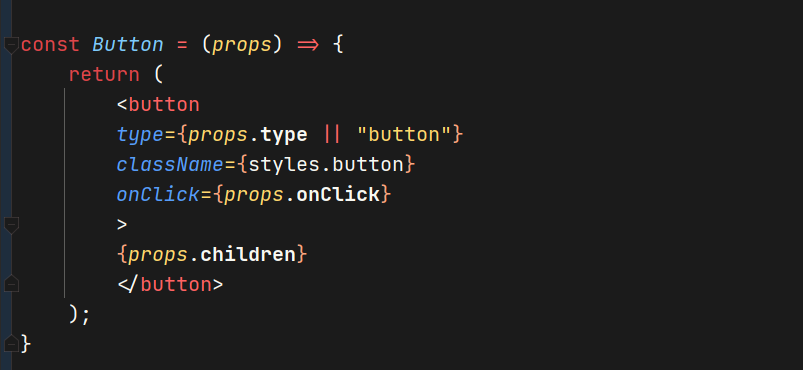
className 주는 방법

- 기존에는 단순히 className="button"을 사용했다면, 이제는 중괄호 사이에 styles.클래스이름 형식으로 사용한다.

- 실제 크롬 개발자도구로 살펴보면 class가 고유한 값을 가지는 것을 볼 수 있다.
'리액트' 카테고리의 다른 글
| [리액트] React.Fragment 사용하기 (1) | 2022.12.23 |
|---|---|
| [리액트] Portal 사용하기 (PortalReactDOM 사용) (0) | 2022.12.23 |
| [리액트] style-components 동적으로 변화주기 (0) | 2022.12.22 |
| [리액트] styled-components로 css관리하기 (0) | 2022.12.22 |
| [리액트] 컴포넌트 style속성 className을 사용해 동적으로 바꾸기 (0) | 2022.12.22 |