
데이터 부모한테 주기
- props를 통해 부모가 자식한테 데이터를 넘겨주고 자식은 그 데이터를 props.을 통해 사용할 수 있었다면,
- 그 반대도 가능하다.
- 아래의 코드는 입력받은 데이터를 부모한테 전해주는 코드이다.
- App -> NewExpense -> ExpenseFrom 으로 부모 -> 자식이 형성되어 있다.
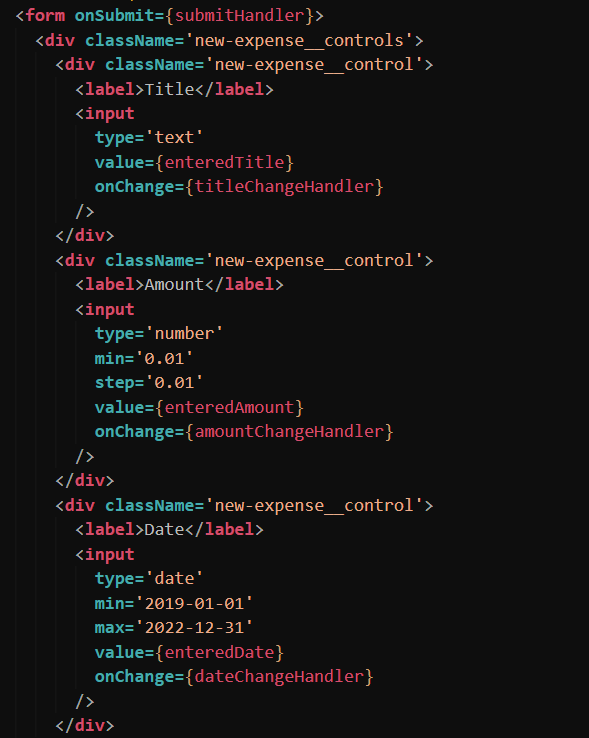
- ExpenseForm 부터 차례대로 보겠다.

- 사용자에게 입력받은 데이터를 동적으로 변화를 주기 위해 state를 사용하여 저장할 것, 현재는 빈 문자열
- 입력 받을 때마다 이벤트를 줘서 set...을 통해 사용자가 입력한 값으로 바꿔준다.

- value라는 속성을 사용해 양방향 바인딩을 하고
- onChange라는 속성을 통해 바뀔때마다 데이터를 저장한다.

- 이제 Add Expense라는 버튼을 누르면 세 가지의 값을 합쳐 부모로 전해줘야한다.

- 일단 preventDefault속성을 주어 form의 기능을 중단하고,
- expenseData라는 객체를 생성하여 세가지의 값을 모아주고 이를 props의 onSaveExpenseData라는 함수를 통해
- 부모에 넘겨준다. 이 컴포넌트의 부모는 onSaveExpenseData의 함수를 자식한테 넘겨줬을 것이다.
- 이제 부모 컴포넌트를 살펴보자

- NewExpense컴포넌트는 saveExpenseDataHandler함수를 자식에게 넘겨주었다.
- 자식은 이 함수를 호출하여 아까의 데이터를 넘겨준다.
- 이 컴포넌트 역시 최종 부모인 App에게 넘겨주기 위해 전달 받은 값에 id만 추가해주고
- 동일하게 props.onAddExpense함수를 통해 expenseData를 넘겨주었다.
- App은 onAddExpense라는 함수를 props를 통해 내려주었을 것이다.
- 이제 App을 다시 살펴보자

- 역시 onAddExpenses키를 통해 addExpenseHandler라는 함수를 넘겨주었고, 자식이 데이터를 묶어 이 함수를 호출하면
- set...를 통해 전달 받은 데이터를 최종적으로 expenses라는 state에 저장한다.
- 결국 이렇게 함수를 통한 props를 호출하여 매개변수로 값을 전달해주어 부모가 자식이 올려준 데이터에 접근 가능하다.
요약
- 부모는 props로 데이터에 접근하는 함수를 내려주고,
- 자식은 내려받은 함수를 데이터를 매개변수로 전달하여 호출하여 자식이 부모에게 데이터를 줄 수 있다.
'리액트' 카테고리의 다른 글
| [리액트] 컴포넌트 style속성 className을 사용해 동적으로 바꾸기 (0) | 2022.12.22 |
|---|---|
| [리액트] jsx코드에 동적인 style속성 주기 (0) | 2022.12.21 |
| [리액트] 반복과 조건 (0) | 2022.12.20 |
| [리액트] props로 데이터 부모에서 자식으로 내려주기 (0) | 2022.12.20 |
| [리액트] state (0) | 2022.12.20 |