
반복과 조건
- 페이지를 구성하다보면 컴포넌트의 재사용을 위해 컴포넌트를 반복해서 데이터를 동적으로 렌더링할 필요가 많다.
- 또한 이때, 조건이 붙는 경우가 많다.
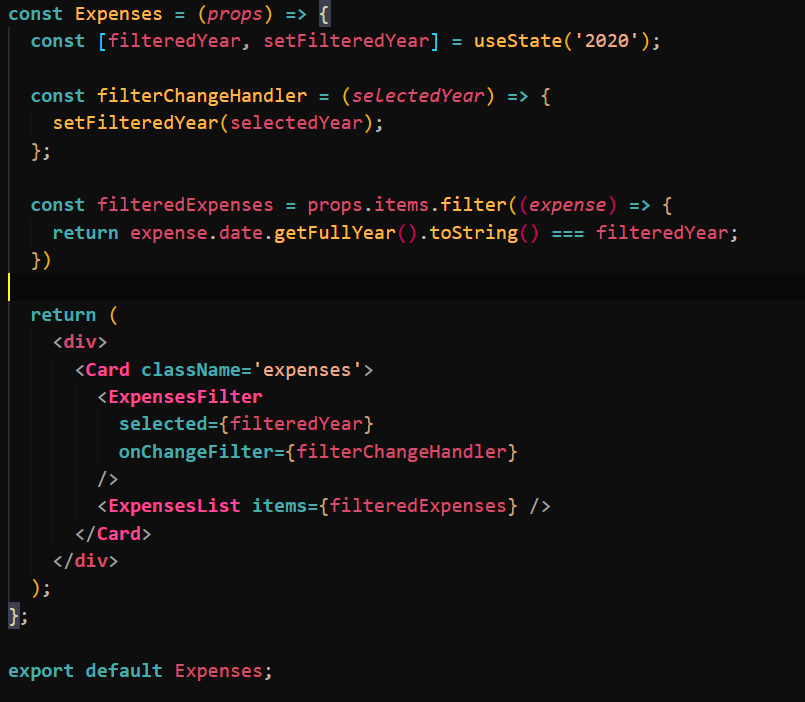
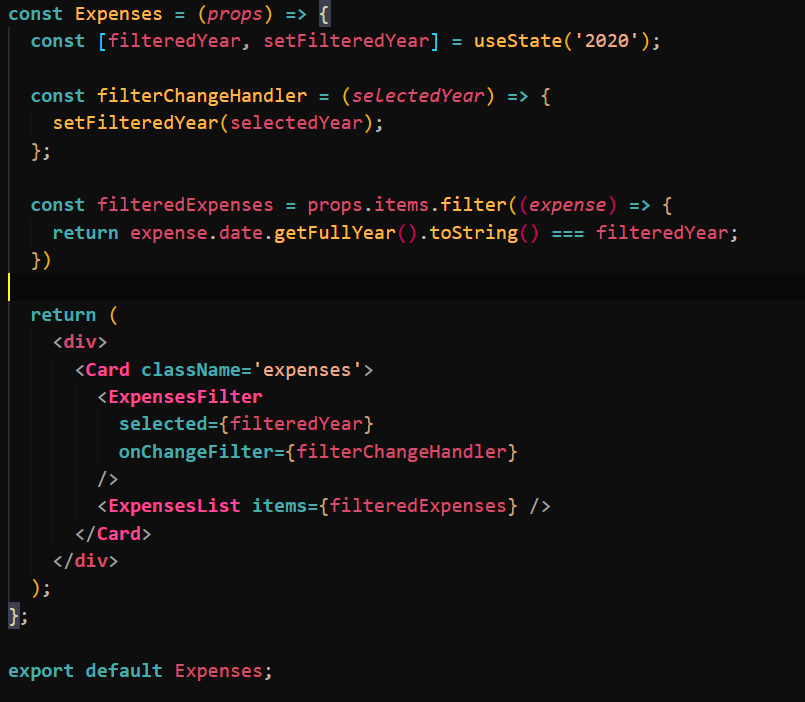
- 반복은 아래와 같이 자바스크립트의 문법과 같이 할 수 있다.

- 위 사진은 App에서 내려받은 배열안의 여러 객체의 props를 filteredExpneses라는 변수로 현재 state의 연도와 같은 데이터만 필터링 하여 ExpensesList라는 컴포넌트에 내려준다.
props 데이터의 조건과 반복

- ExpensesList는 props가 없으면 위의 h2태그를 렌더링시키고(조건), 있다면 props.items.map함수를 통해
- items의 개수만큼 반복하며 ExpenseItem이라는 컴포넌트에 다시 props를 내려준다.(반복)
- 이를 통해 items의 개수만큼 ExpensItem컴포넌트가 반복되며 렌더링 된다.
- key 속성은 각 ExpenseItem이 고유의 키를 가지게 되는 값으로 전달해줘야한다.
- 마땅히 사용할 것이 없으면 props.items.map((expnese, index) => 를 통해 인덱스 값으로 정해줄 수도 있다.
'리액트' 카테고리의 다른 글
| [리액트] 컴포넌트 style속성 className을 사용해 동적으로 바꾸기 (0) | 2022.12.22 |
|---|---|
| [리액트] jsx코드에 동적인 style속성 주기 (0) | 2022.12.21 |
| [리액트] 데이터 부모한테 주기 (0) | 2022.12.20 |
| [리액트] props로 데이터 부모에서 자식으로 내려주기 (0) | 2022.12.20 |
| [리액트] state (0) | 2022.12.20 |