
props를 사용해 데이터 자식으로 내려주기
- 리액트로 컴포넌트를 구성하다 보면 한 곳에 데이터를 모아두고 이를 적절히 다른 컴포넌트에 내려주어 사용할 필요가 많다.
- 이를 위해서 props라는 속성을 사용해 자식으로 데이터를 내려줄 수 있다.

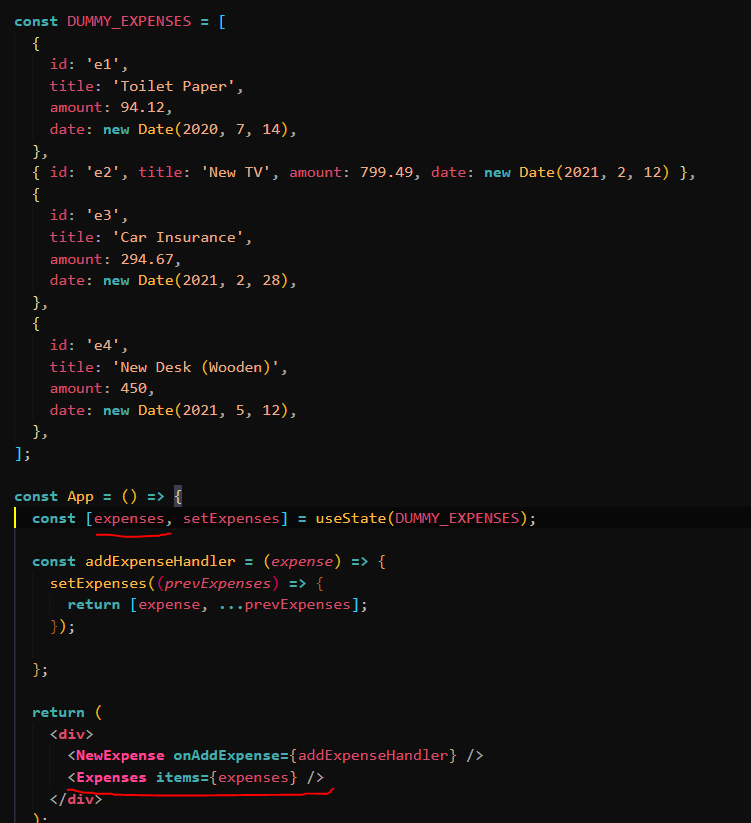
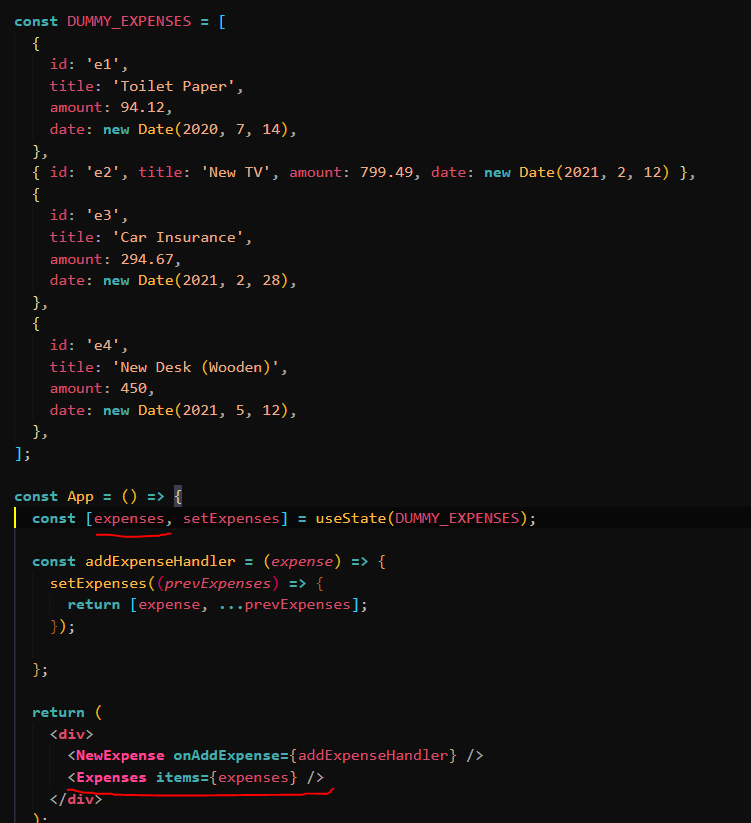
- 위의 사진에서 보면 App이 가지고 있는 데이터를
- state를 사용하여 동적으로 변할 수 있게 바꿔주고 이를 Expenses라는 컴포넌트에 item={expenses} 형태로 내려준다.
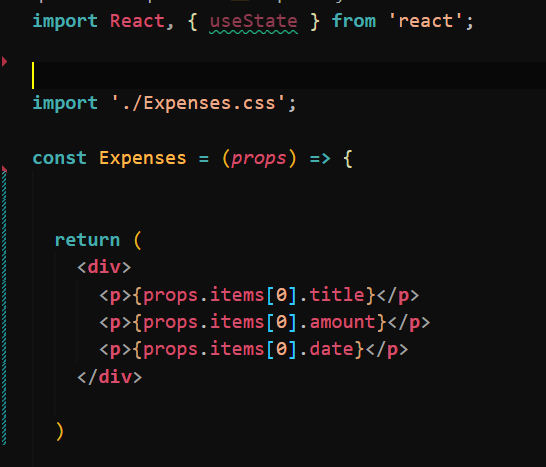
- 이는 자식에서 props로 접근하여 item이 키, expenses가 값으로 사용 가능하다.

- 이런 식으로 props.키 를 사용하여 접근 가능하다.
- 함수도 내려줄 수 있다.
- 각 컴포넌트에 내려줄 때 필요한 값만 골라 내려줄 수도 있고 자식의 자식.. 한테 계속 해서 내려줄 수 있다.
- 사용법은 활용하기에 따라 props로 내려온 함수나 변수의 사용을 다양하게 활용할 수 있다.
'리액트' 카테고리의 다른 글
| [리액트] 컴포넌트 style속성 className을 사용해 동적으로 바꾸기 (0) | 2022.12.22 |
|---|---|
| [리액트] jsx코드에 동적인 style속성 주기 (0) | 2022.12.21 |
| [리액트] 데이터 부모한테 주기 (0) | 2022.12.20 |
| [리액트] 반복과 조건 (0) | 2022.12.20 |
| [리액트] state (0) | 2022.12.20 |