
useRef
- 현재까지는 useState를 사용하여 사용자 입력 값을 받아와 저장하였다면,
- 이러한 입력값들은 Ref를 사용하여 관리하는 것이 더 효율적이다.
- 어떠한 것을 바꾸지 않고 단지 값을 읽어오는 용도로는 굳이 state를 사용할 필요 없이 ref를 사용하는게 좋다.
- 예를 들어 input창에 사용자에게 데이터를 입력받아 이를 사용하려면 ref를 쓰는게 코드도 적고, 알맞다
useRef import

ref 변수로 지정해주기

input 태그 속성에 ref속성 집어넣어주기

값에 접근하기

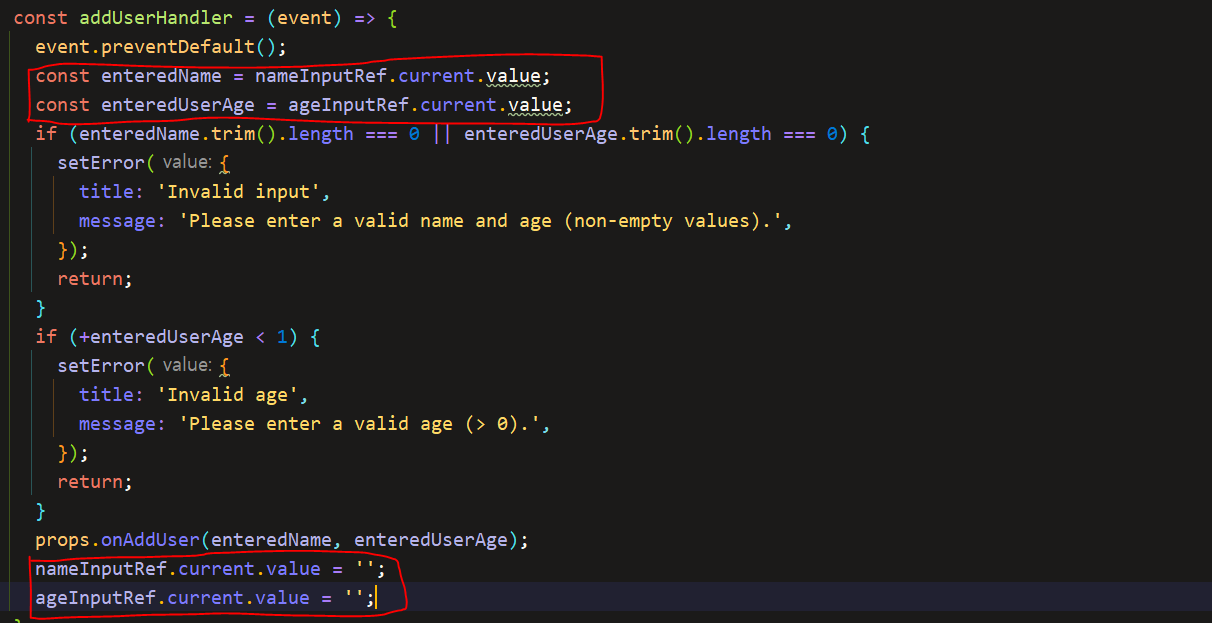
- useRef 기본적으로 객체형태이다.
- 접근하기위해서는 위의 빨간 박스처럼 변수명.current.value를 사용해 접근한다.
- 아래박스처럼 직접 조작할 수도 있다.
'리액트' 카테고리의 다른 글
| [리액트] useReducer (0) | 2022.12.25 |
|---|---|
| [리액트] useEffect (0) | 2022.12.25 |
| [리액트] React.Fragment 사용하기 (1) | 2022.12.23 |
| [리액트] Portal 사용하기 (PortalReactDOM 사용) (0) | 2022.12.23 |
| [리액트] css모듈 사용하기 (0) | 2022.12.22 |