
useReducer
- useReducer는 state의 관리를 도와준다. 더 많은 기능이 있고 복잡한 state에 유용하다
- 여러 state가 같이 바뀌거나 서로 관련된 경우에는 종종 관리의 어려움과 오류가 생기기 쉽다.
- 이런 경우 useReducer를 useState대신 쓸 수 있다.


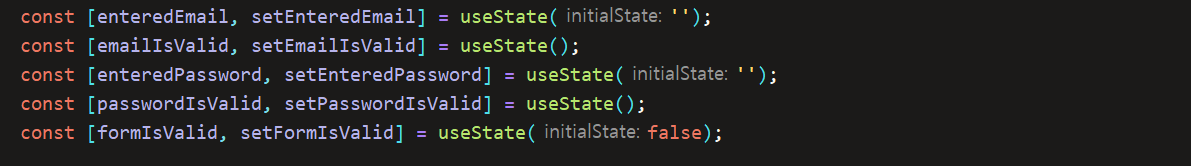
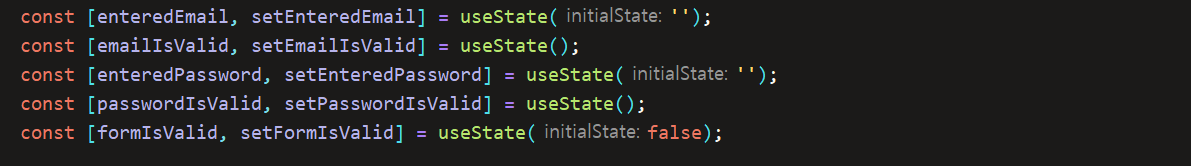
- 위의 코드는 입력된 이메일과 그 이메일이 유효한지 state로 관리하는데,
- 이 때 이메일이 유효한지에 대한 상태 변화를 이메일을 입력한 state로 판단한다.
- 즉, state를 다른 state를 기발으로 해서 업데이트 하고 있는데, 일반적으로는 이렇게 하지 않는다.
- 이런 경우에는 useReducer를 사용하는 것이 좋다.
- 다른 state를 기반으로 state를 업데이트 하는 경우 하나의 state로 병합하는 것도 좋다.
- 아래는 위의 enteredEmail과 emailIsValid를 하나로 묶는 useReducer 작업을 한다.

- useReducer는 첫 번쨰 인자로는 함수를, 두 번째 인자로는 초기값을 갖는다.
- emailReducer라는 함수는 컴포넌트 함수 바깥에 정의하여 사용한다.

- emailReducer함수는 dispatchEmail함수를 호출하였을 때 작동한다.
- 아래의 코드를 참고해서 보면 된다.

- 이메일 입력 값이 바뀔 때 마다 dispatchEmail을 통해 type과 현재 값을 전달해주면 위의 emailReducer함수에서
- 인자들을 action으로 받아 action.type, action.val 형태로 접근할 수 있다.

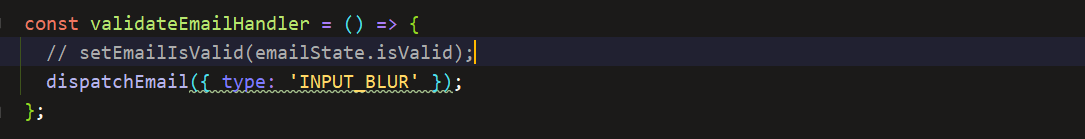
- 위의 함수는 입력창을 벗어 낫을 때 실행되는데, 이 때 emailReducer함수를 보면,
- value는 state.value, isValid는 state.value.include('@')와 같이 state를 사용해 현재 최신의 state값에 접근 할 수 있다.
느낀점
- vue보다 복잡한 것 같다.
- state를 사용하는 이유도 알겠고 이를 더 넓은 범위에서 사용할 수 있게 해주는게 useReducer라는 것도 알겠는데,
- useState만을 이용해서 할 수 있지 않나 라는 생각도 조금 들긴한다.
- 리액트 생각보다 복잡하다..
'리액트' 카테고리의 다른 글
| [리액트] 리액트 훅 사용을 위한 규칙 (0) | 2022.12.26 |
|---|---|
| [리액트] context (0) | 2022.12.26 |
| [리액트] useEffect (0) | 2022.12.25 |
| [리액트] useRef 사용하기 (0) | 2022.12.25 |
| [리액트] React.Fragment 사용하기 (1) | 2022.12.23 |