
Forward Refs
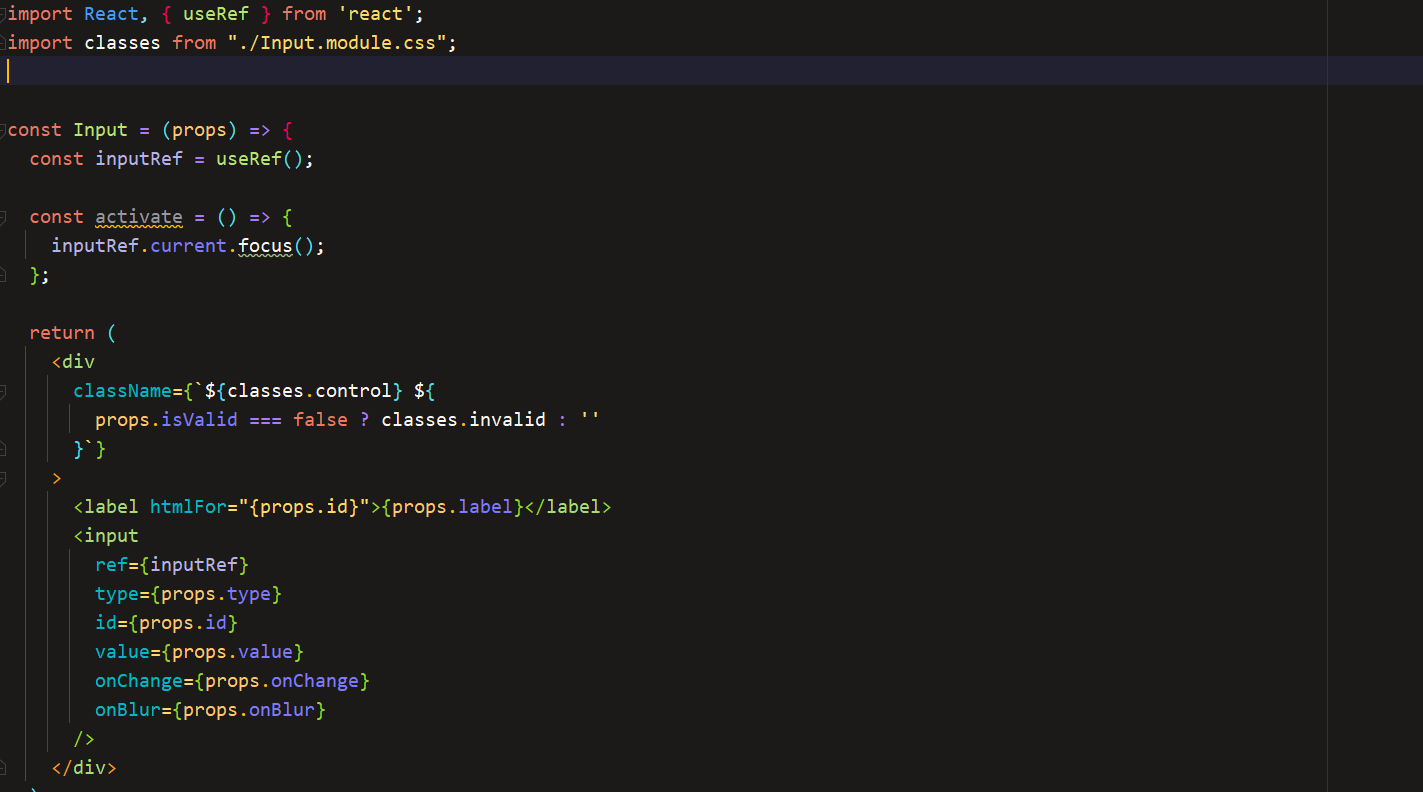
- 리액트에서는 ref를 props로 내려주지 못한다.

- 여기서 ref를 props로 내려받고 activate함수를 통해 현재 ref에 focus하는 함수를 만들고

- 부모 컴포넌트에서 이를 실행하려했지만, 오류가 뜬다.

- 이럴 때는 아래와 같이 해주면 된다.
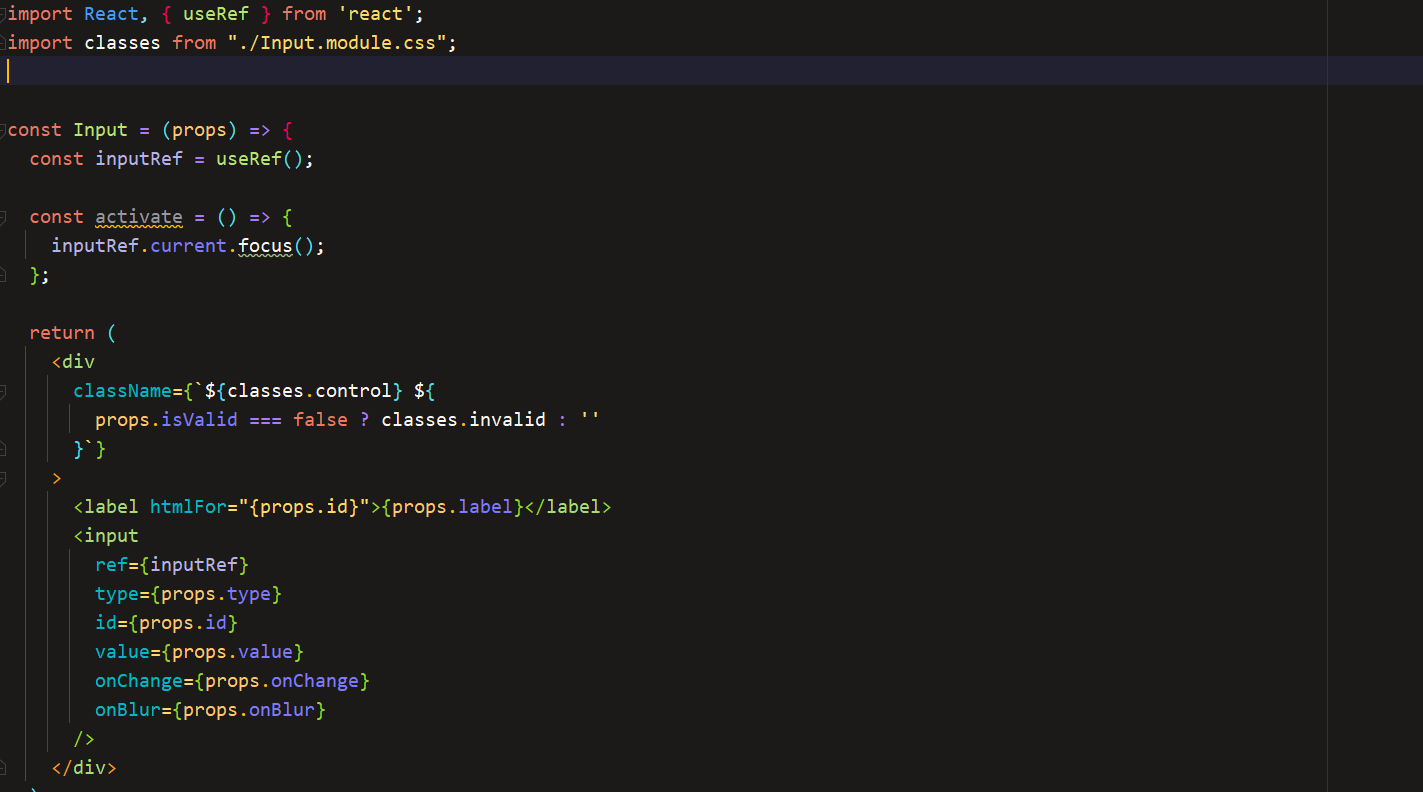
자식에서 useImperativeHandle 사용

- 사진의 순서대로 변경해주면 된다.
'리액트' 카테고리의 다른 글
| [리액트] lottie-web 라이브러리 두 번 로드되는 문제 (Strict mode) (0) | 2022.12.31 |
|---|---|
| [리액트] react.memo()로 불필요한 재평가 방지하기 (0) | 2022.12.30 |
| [리액트] 리액트 훅 사용을 위한 규칙 (0) | 2022.12.26 |
| [리액트] context (0) | 2022.12.26 |
| [리액트] useReducer (0) | 2022.12.25 |