
Breakpoints
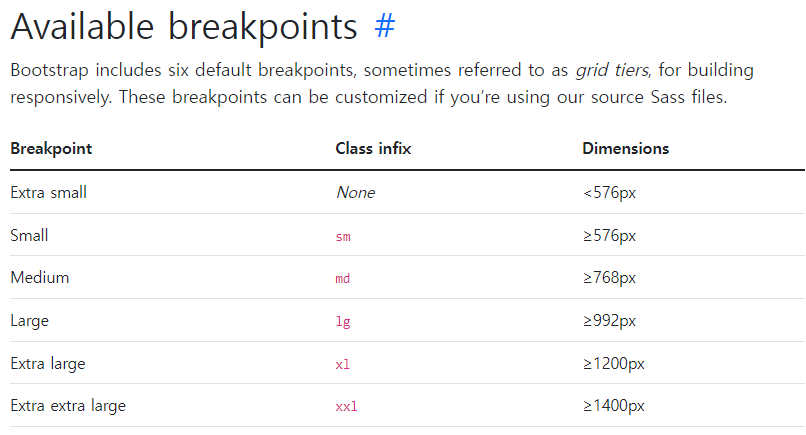
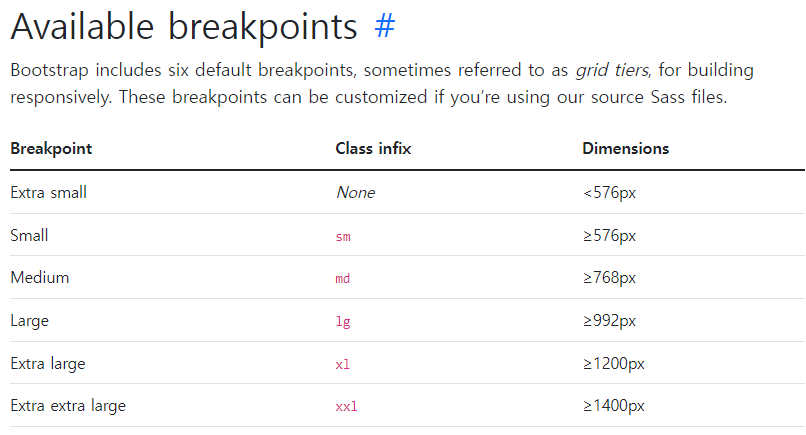
부트스트랩에서는 기본적인 Breakpoints를 사용 할 수 있는 클래스가 있다.

예를 들어 클래스를 d-md-none으로 지정하면 md부분 즉, 768이상의 구간인 경우 none을 display하겠다는 의미로 화면에 나타나지 않는다.
CSS를 통해서 미디어 쿼리를 사용해서도 breakpoint를 만들 수 있다.
예를 들어
@media screen and (max-width: 414px) {
.my_class {
color: red;
font-size: xx-large;
}
}위 코드를 입력하면 414px 이하인 구간에서는 지정해준 스타일이 적용된다.
부트스트랩에 지정된 breakpoint가 자신이 원하는 구간이 없다면 이런식으로 만들면 된다.
'HTML CSS 개념' 카테고리의 다른 글
| CSS 기본 개념 (0) | 2022.08.07 |
|---|---|
| HTML 태그 (0) | 2022.08.07 |
| CSS 부트스트랩 bootstrap (0) | 2022.08.04 |
| CSS 플렉스 Flex (0) | 2022.08.04 |
| HTML CSS로 체스판 만들기 (0) | 2022.08.02 |