Django 개념
장고 좋아요 기능 구현하기
MC류짱
2022. 10. 13. 17:10
models.py
from django.db import models
from django.conf import settings
# Create your models here.
class Article(models.Model):
user = models.ForeignKey(settings.AUTH_USER_MODEL, on_delete=models.CASCADE)
# 이 부분 !!!!!!=================================================================================
like_users = models.ManyToManyField(settings.AUTH_USER_MODEL, related_name='like_articles')
# 이 부분 !!!!!!=================================================================================
title = models.CharField(max_length=10)
content = models.TextField()
created_at = models.DateTimeField(auto_now_add=True)
updated_at = models.DateTimeField(auto_now=True)
def __str__(self):
return self.title- 기존 Article(게시판)모델에 like_users필드 추가
- ManyToManyField사용, 변수값 넣어주고, related_name을 정해줘야 함
- related_name을 정해주지 않으면 기존 user필드의 역참조 매니저가 겹치게 됨
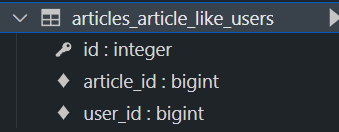
스키마

- 게시글의 pk와 user의 pk가 저장됨
urls.py
from django.urls import path
from . import views
app_name = 'articles'
urlpatterns = [
.....
path('<int:article_pk>/likes/', views.likes, name='likes'),
]
views.py
@require_POST
def likes(request, article_pk):
if request.user.is_authenticated:
article = Article.objects.get(pk=article_pk)
if article.like_users.filter(pk=request.user.pk).exists():
# 좋아요 취소 (remove)
article.like_users.remove(request.user)
else:
# 좋아요 추가 (add)
article.like_users.add(request.user)
return redirect('articles:index')
return redirect('accounts:login')- 매개변수로 받은 article_pk로 해당 글을 찾고
- 그 글의 like_users필드에 request.user.pk가 있다면(이미 좋아요를 누른 상황), (DB에 저장되어 있는 상황)
- 해당 레코드 삭제
- 없다면 레코드 추가
html (submit형태로 넣어주기)
<form action="{% url 'articles:likes' article.pk %}" method='POST'>
{% csrf_token %}
<button style='border:none;'>
{% if request.user in article.like_users.all %}
<i class="far fa-heart" style="color:red; font-size: 17px;"></i>
{% else %}
<i class="fas fa-heart" style="color:red; font-size: 17px;"></i>
{% endif %}
</button>
<span class="small">
{{ article.like_users.all|length }} 명이 이 글을 좋아합니다.
</span>
</p>
<a href="{% url 'articles:detail' article.pk %}">[DETAIL]</a>
</form>- 폰트 어썸을 연결시켜 놨다면 <i class='far fa-heart>태그를 통해 하트 모양으로 바꿀 수 있음
- 아니라면 단순히 input:submit으로 해줘도 됨
홈페이지
